TwitterAPIを利用したシステムを作る事になり色々調べたのですが、TwitterAPIの古いVersion1.0の情報ばかりで新しくなったVersion1.1の情報が少なくて調べるのに苦労しました。
同じように思っている人もいると思うので、TwitterAPIに関して僕が調べた事を、記事にしていきたいと思います。
TwitterAPIとは、Webアプリ(PHP)からTwitterにつぶやきを投稿したり、つぶやきを検索・取得したり、Twitterアカウントを利用したソーシャルログイン機能を実装できたりします。
最初は難しそうだなぁと思っていたのですが、調べてみると意外に簡単だったのでチャレンジしてみてください。
そして、少しでも参考になったならSNSボタンからつぶやいたり、いいねをしたり、はてなブックマークをしてくれると嬉しいです。
2019.05.13 とある時期からデベロッパー登録が必須になりました。その情報を追記しています。
目次
TwitterAPIを利用したWebアプリケーション作成に必要な準備
Twitterのアカウント作成
TwitterAPIを利用したWebアプリケーション作成には、Twitterアカウントが必要なので作成してください。
Twitterアカウント作成の説明は不要だと思います。
Webアプリケーションを作成するWebサイト用のTwitterアカウントがある場合は、新しくアカウントを作成する必要はありませんし、テスト用にTwitterアカウントを作成してもいいでしょう。
アプリ連携機能を使えば、違うアカウントからつぶやいたり、ダイレクトメッセージを見ることもできるので、Webアプリケーション用にアカウントを1つ用意するのもいいと思います。
自分の運用に合わせてTwitterのアカウントを用意しましょう。
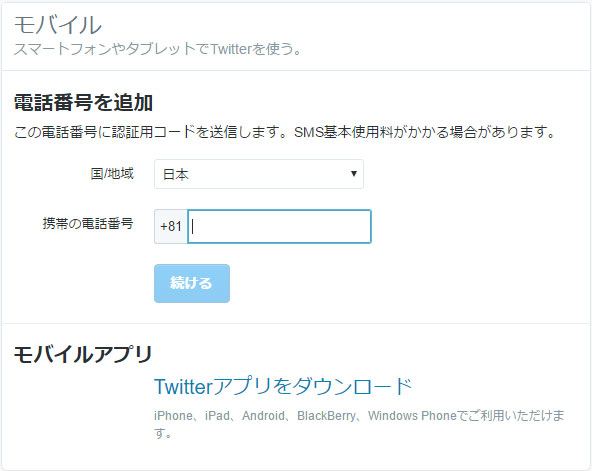
電話番号の追加
Twitter右上のアイコンをクリックして「設定とプライバシー → モバイル」から電話番号の追加を行ってください。
この設定を行ってないと、TwitterAPIを使う為の連携アプリケーション作成ができません。

連携アプリケーション作成が完了すれば電話番号を削除して大丈夫です。
ここではSMSが届かなかったり、送られてきた認証用コードが認証されなかったりします。
(僕は何度も行いましたが高確率で認証されません。)
そんな時は、焦らず数時間経ってから、電話番号の追加を行ってください。
連携アプリケーションの作成
デベロッパーサイトから「Manage my apps」へアクセス。
アクセスする際は、アプリを作成するアカウントで、twitterへログインしておいて下さい。
Developers site :https://dev.twitter.com/
Manage my apps :https://apps.twitter.com/
デベロッパーサイトはよくデザインが変更されて、わけわからん状態になるので気を付けてください。
デベロッパー登録
2019.05.13 追記
とある時期からデベロッパー登録が必要に。
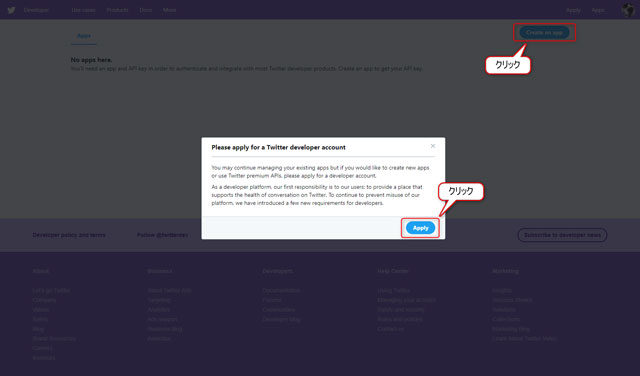
「Manage my apps」へアクセスしたら「Create New App」をクリック。
モーダル表示された「Apply」をクリック。
(デベロッパー登録されているアカウントであれば、アプリ作成へ進むことができます。)

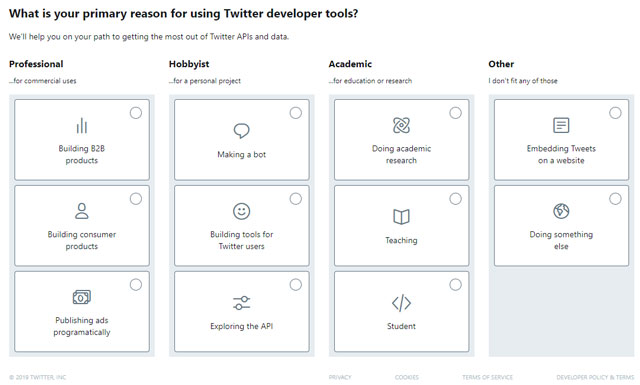
APIをどのような理由で利用するのか、選択して「NEXT」ボタンをクリック。

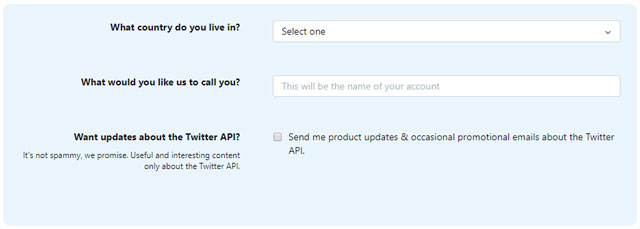
次に入力が必要な項目は3つです。
- 住んでいる国
- アカウントの名前
- Twitter APIに関する情報が欲しい
2つ目のアカウント名入力の項目名「What would you like us to call you?」は直訳で「あなたは私たちがあなたに電話して何を望みますか?」となりますが、入力フォームにある「This will be the name of your account」は直訳で「これはあなたのアカウントの名前になります」となるので、項目名は「私たちがあなたをどのように呼べばいいですか?」みたいな感じの訳が正しいのかなと思います。
国の選択、アカウント名の入力、API情報が欲しい場合はチェック、以上の設定が出来たら「NEXT」ボタンをクリック。

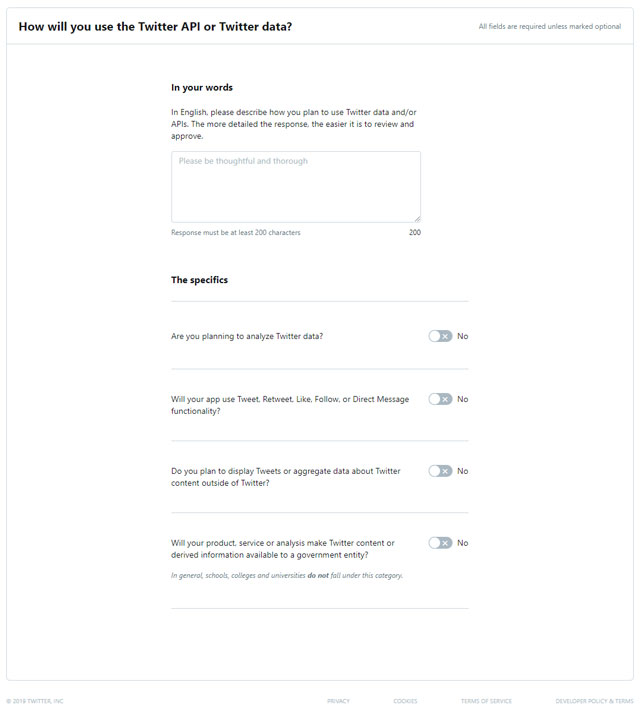
次にtwitterのデータをどのように使うのか説明文を入力します。
「In your words」の項目は
英語で200文字以上という制限があります。
英語で入力という部分がハードル高そうですが、日本語で作成した文章を翻訳してそのまま入力して大丈夫です。
APIの利用方法の選択によって内容が違ってきますが、私は「Exploring the API(APIを調べる)」を選択したので、twitterAPIの勉強やテストの為といった内容で文章を作成しました。
「The specifics」の項目はすべてNoで選択しましたが、Yesを選択すると100文字制限の入力欄が表示されます。
入力が完了したら「NEXT」ボタンをクリック。

今まで、選択・入力した項目の確認ページが表示されるので、表示された項目の内容に問題がなければ「Looks good!」ボタンをクリック。
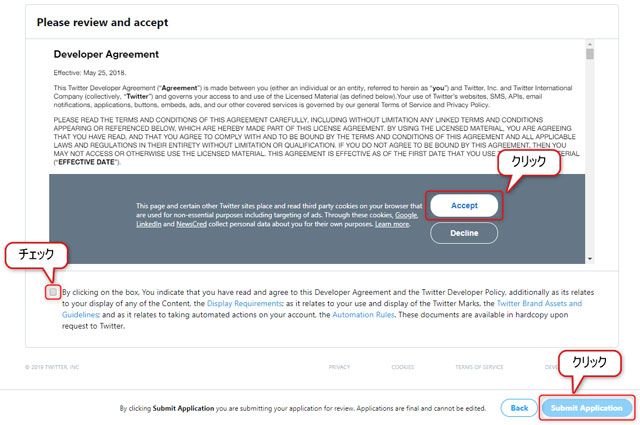
同意確認ページが表示されるので、「Accept」ボタンをクリックし、チェックボックスにチェックを入れ、「Submit Application」ボタンをクリック。

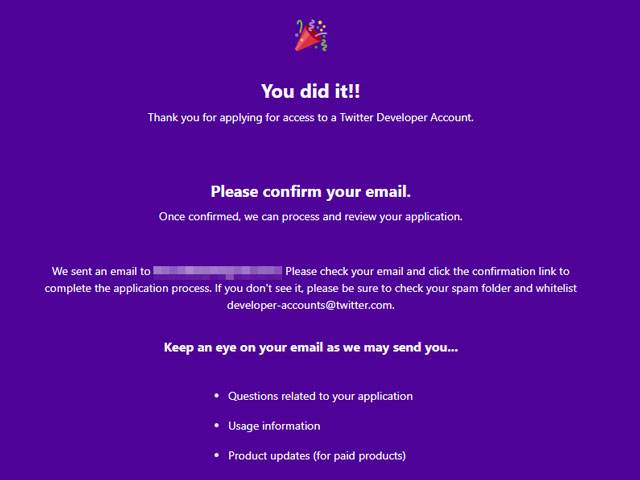
「指定したメールアドレスに確認メールを送ったから内容を確認してね」というメッセージがでればデベロッパー登録に関する入力は終了です。

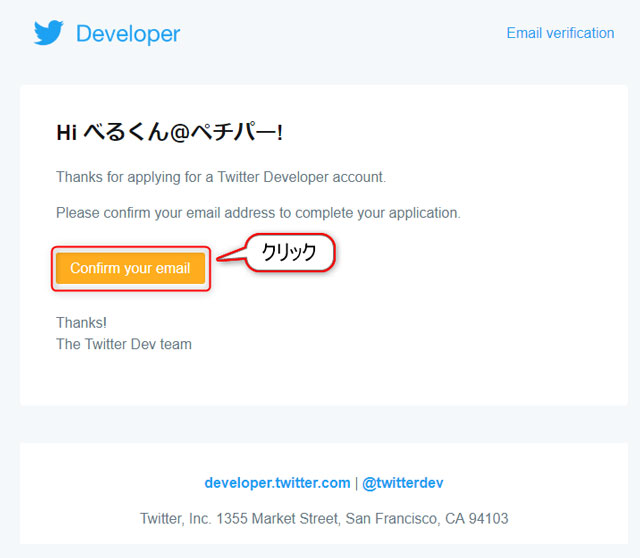
送信されたメールを確認して「Confirm your email」ボタンを押しましょう。

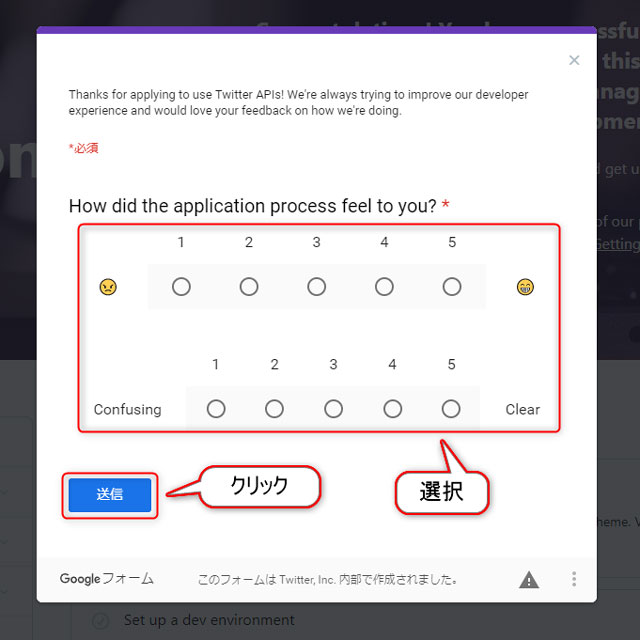
最後に、デベロッパー登録作業に対してのアンケートが表示されるので、アンケートを送信すると、デベロッパー登録作業は完了です。

アプリケーション登録
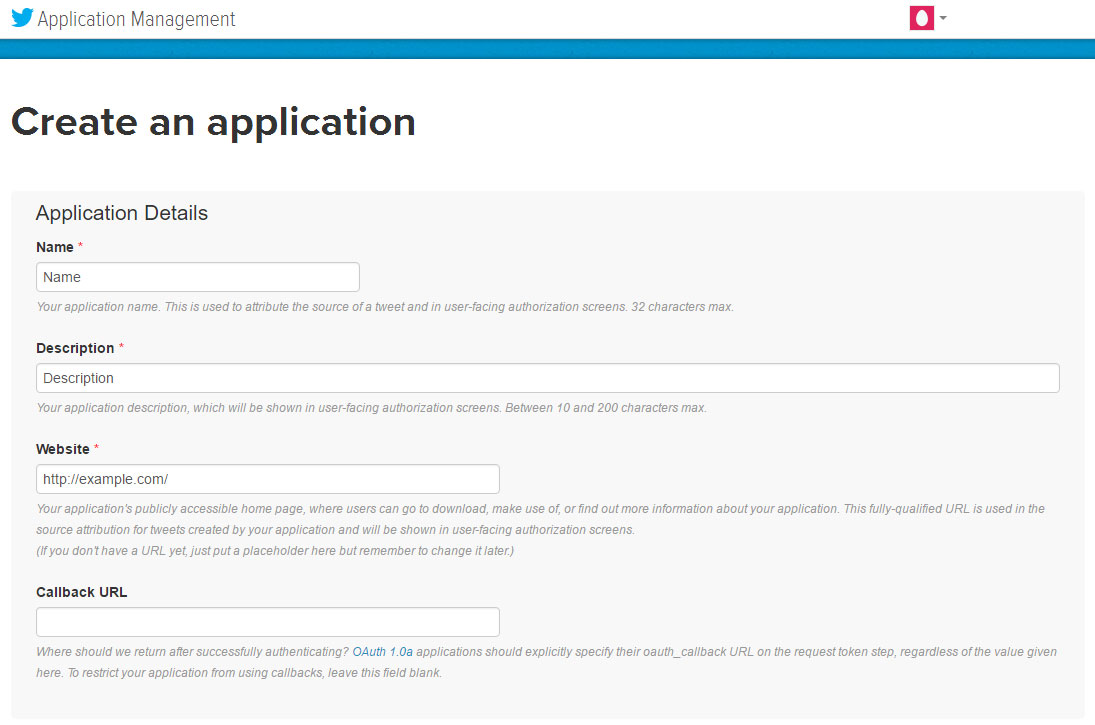
必須項目を入力して連携アプリケーション登録します。

- Name
- Description
- Website
- Callback URL
- Developer Agreement
連携アプリケーションの名前
連携アプリケーションの説明
連携アプリケーションを利用するWebサイトURL
(Webサイトが用意できてない場合は仮のURLでもOK。仮のURLを入力した場合は後から修正が必要。)
連携アプリケーションの連携認証後にリダイレクトするURL
(連携アプリケーションの連携を使用しない場合は空白でOK。)
チェックを入れる
(Twitter Developer利用規約の同意)
入力が完了したら「Create your Twitter application」のボタンを押して連携アプリケーションを作成します。
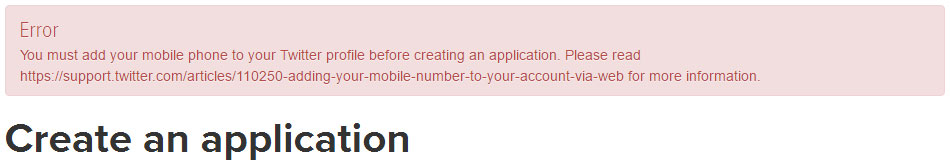
電話番号の追加をしていなければ、エラーになります。

連携アプリケーションの設定
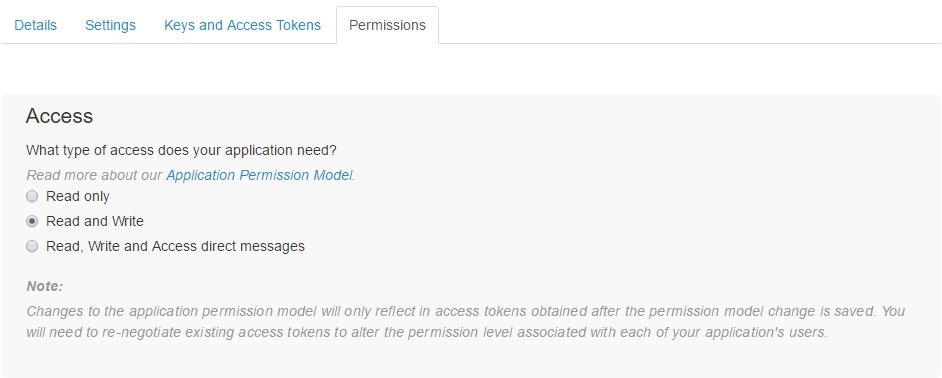
Permissions
パーミッションはTwitterAPIを利用して行える操作の範囲を設定します。

- Read Only
- Read and Write
- Read,Write and Access direct messages
タイムラインやプロフィールなどの、データを取得する事だけ出来る、読み取り専用の権限です。
読み取りの権限に加えて、つぶやき投稿にリツイート、フォローなどのデータ更新をすることが出来る、読み取りと書き込みの権限です。
読み取りと書き込みの権限に加えて、ダイレクトメッセージを見ることが出来る、一番強い権限です。
ソーシャルログイン機能を実装したい人は「Read Only」、自動でつぶやくBOTを作りたい人は「Read and Write」に設定するのが一般的だと思います。
「Read,Write and Access direct messages」は必要であれば設定してください。
この権限を利用したWebアプリケーションを作成する事は、そんなに無いと思います。
Keys and Access Tokens
アクセストークンを発行してキーの確認を行います。
「Your Access Token」の「Token Actions」にある「Create my access token」ボタンをクリックして、アクセストークンを発行してください。

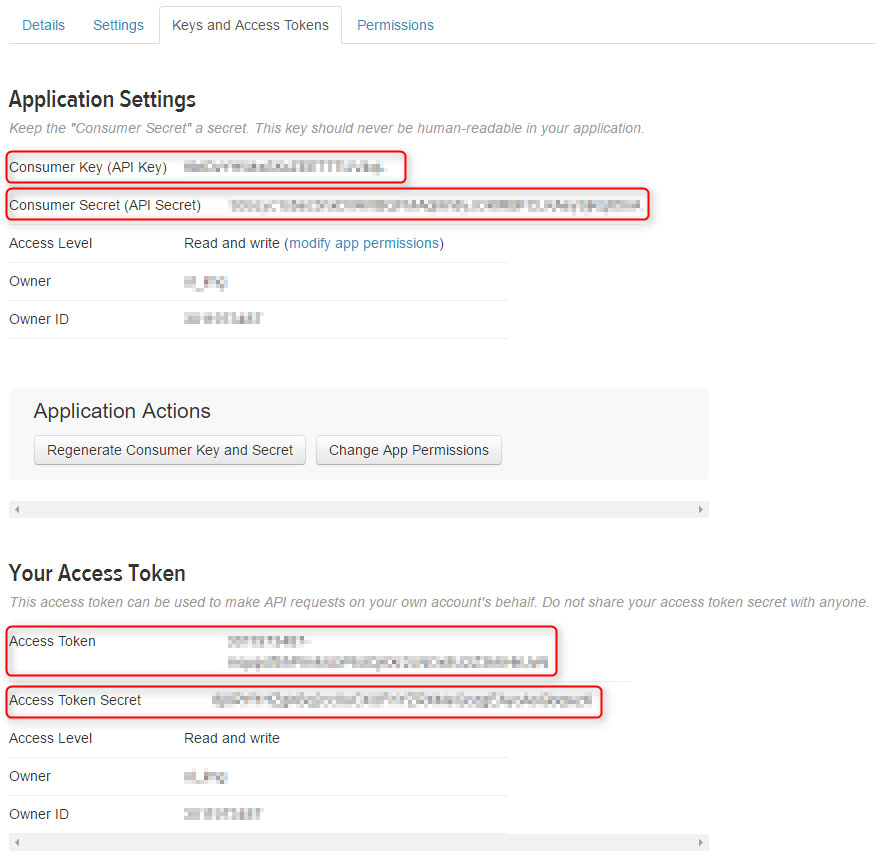
今後TwitterAPIを利用するには、「Consumer Key (API Key)」「Consumer Secret (API Secret)」が必要になります。
自身のアカウントにつぶやきを投稿するなどの、BOTを作成する場合は「Access Token」「Access Token Secret」も必要になります。

これらのキーは必要な時に連携アプリケーション設定を確認するか、コピーして厳重に管理してください。
外部に知られたりした場合などキーを変更したい場合は「Regenerate Consumer Key and Secret」「Regenerate My Access Token and Token Secret」のボタンから、それぞれキーを再生成する事ができます。
Settings
連携アプリケーションの作成時に入力した情報に加えて
- Privacy Policy URL
- Terms of Service URL
- Application Icon
- Organization name
- Organization website
プライバシーポリシーのURL
利用規約のURL
連携アプリケーションのアイコン
会社名もしくは組織名
会社名もしくは組織名のWebサイトURL
の設定ができます。
必要があれば入力や変更をしてください。
連携アプリケーション作成・設定の完了
パーミッションを設定して、キーを発行し、連携アプリケーションの詳細が設定出来れば連携アプリケーションの作成は完了です。
連携アプリケーションを利用したWebアプリケーションを作成するには、TwitterOAuthというライブラリを利用するので、ダウンロードしておきましょう。
TwitterOAuthをダウンロード
アプリの設定が完了したら、twitterAPIとの通信を行うために必要なプログラム(TwitterOAuth)をダウンロードします。
今後、自作webアプリからツイートしたり、ツイートの検索結果を取得したりするには、TwitterOAuthが必要になってくるので、ダウンロードしておいてください。
まぁ、なくてもTwitterAPIは使えるんだろうけど、TwitterOAuthを使った方が簡単だから・・・ね。
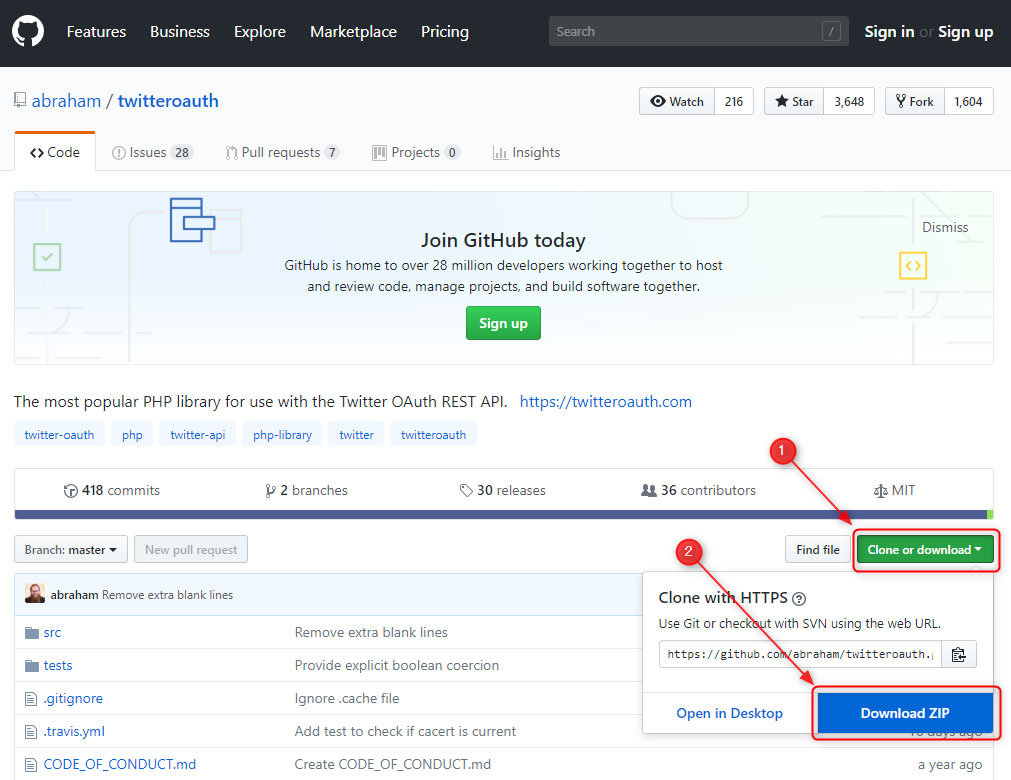
TwitterOAuthはGitHubからダウンロードします。
GitHub:https://github.com/abraham/twitteroauth

作成者はAbraham Williamsさんという方です。
Abraham Williamsさんに感謝です。
アプリケーション作成の準備完了
これで、TwitterAPIを利用してWebアプリケーションを作成する準備が整いました。
- Twitterアカウントの作成
- モバイルの登録(携帯電話番号の登録)
- デベロッパー登録
- アプリの設定
- TwitterOAuth(PHPプログラム)のダウンロード
以上が、TwitterAPIを使うのに必須の作業なので、この作業はマスターしておきましょう。